Step-by-Step guide that how to create popups for your website
Step 1
Sign up
Create your Popupsdeal account.
Step 2
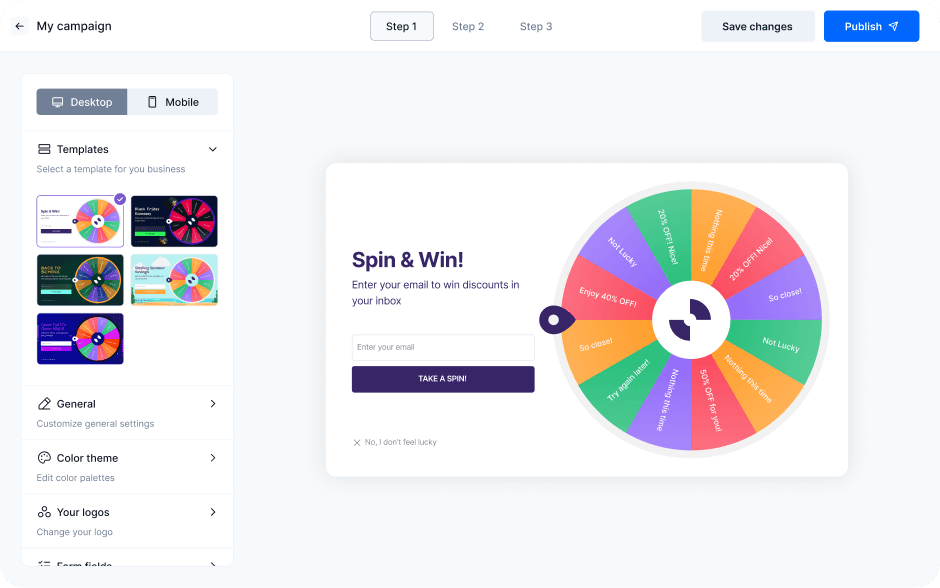
Select a template
Select a display option for your new Prize Wheel
Step 3
Design & Launch
Select campaign type, customize it to fit your brand, and launch it.

Engaging your website visitors with interactive elements like a "Spin the Wheel" popup can significantly enhance user experience and increase engagement. Follow this step-by-step guide to install your website's "Spin the Wheel" popup.
Step 1
The first step is to obtain the script code for the "Spin the Wheel" popup. Here is an example of the script code you might use:
Copy this code to your clipboard.
Step 2
Identify the HTML file(s) of your website where you want the popup to appear. You can usually find these files in the root directory of your website or within specific folders for each page.
Step 3
Open the HTML file using a code editor (such as VS Code, Sublime Text, or even Notepad).
Adding the Code to the `<head>` Section
The script must be placed within your HTML file's `<head>` section. The `<head>` section contains meta-information about your website and is typically found near the top of the HTML document.
Here is how you can do it:
Open the HTML file.
Locate the <head> tag.
Paste the copied script code within the <head> tag.
Step 4
After adding the script code, save the changes to your HTML file.
If you are working on a local environment, make sure to upload the updated file to your web server.
Use an FTP client (like FileZilla) or a file manager provided by your web hosting service to upload the file.
Step 5
Finally, open your website in a web browser to ensure that the "Spin the Wheel" popup is working correctly. The popup should appear according to the settings configured in the script.
Troubleshooting
If the popup does not appear:
Double-check that the script code is correctly placed within the `<head>` section.
Ensure there are no typos or missing characters in the script URL.
Clear your browser cache and reload the website.


Conclusion
Adding interactive elements like a "Spin the Wheel" popup can make your website more engaging and fun for visitors. By following these steps, you can easily integrate this feature into your site and start reaping the benefits of increased user interaction.





